Die Macht der Farben und wie sie deine Website zum Erfolg führen

Farben sind ein kraftvolles Instrument: Sie ziehen den Blick an, lösen Emotionen aus und prägen die Wahrnehmung einer Marke. Wer eine Website betreibt, sollte wissen, wie entscheidend die gezielte Farbwahl ist. Durchdacht eingesetzt, lenken Farben das Nutzerverhalten, stärken die Markenbotschaft und optimieren das Benutzererlebnis.
Warum sind Farben so wichtig?
Farben sind mehr als Dekoration – sie kommunizieren und erzeugen Gefühle sowie Assoziationen. Der erste Eindruck einer Website wird stark durch die Farbwahl bestimmt, da visuelle Reize schneller verarbeitet werden als Text. Eine gut gewählte Farbpalette unterstützt das Gesamtbild und hilft dabei, die Markenbotschaft klar zu vermitteln.
Beispiele für die Wirkung von Farben:
- Blau: Vertrauenswürdig und professionell – ideal für Banken, Beratungsfirmen und Gesundheitsorganisationen.
- Rot: Dynamisch und aufmerksamkeitsstark – weckt Dringlichkeit oder Leidenschaft, z. B. in Gastronomie und Einzelhandel.
- Gelb: Freundlich und optimistisch – ein frisches Image, häufig für jugendliche und einladende Marken.
- Grün: Naturverbunden und gesund – optimal für Bio- und Naturprodukte sowie Umwelt- und Gesundheitsunternehmen.
- Schwarz: Elegant und luxuriös – bevorzugt für High-End-Produkte und exklusive Dienstleistungen.
- Orange: Kreativ und lebendig – vermittelt Energie und Dynamik, passend für jüngere Zielgruppen.
- Braun: Bodenständig und authentisch – ideal für umweltbewusste Unternehmen oder traditionelle Branchen.
- Weiß: Rein und klar – vermittelt Minimalismus und Modernität, besonders geeignet für dezente, offene Designs.
Verstehe die Farbtheorie
Die Farbtheorie bietet hilfreiche Konzepte, um Farben harmonisch zu kombinieren und ihre Wirkung gezielt einzusetzen. Der Farbkreis ist dabei ein bewährtes Hilfsmittel, das die Beziehungen zwischen Farben verdeutlicht.
Beispiele für die Wirkung von Farben:
Grundlagen des Farbkreises:
- Primärfarben: Rot, Gelb und Blau – die Grundfarben.
- Sekundärfarben: Entstehen aus der Mischung von Primärfarben, z.B. Grün (Blau + Gelb), Orange (Rot + Gelb) und Violett (Rot + Blau).
- Tertiärfarben: Kombinationen aus Primär- und Sekundärfarben, z. B. Weinrot (Rot+Violett) oder Türkis (Blau+Grün).
Farbtöne, Schattierungen und Töne:
- Farbtöne entstehen durch das Hinzufügen von Weiß und wirken heller.
- Schattierungen entstehen durch das Hinzufügen von Schwarz, wodurch die Farbe dunkler wird.
- Töne entstehen durch die Mischung mit Schwarz und Weiß, was die Farbe gedämpfter erscheinen lässt.
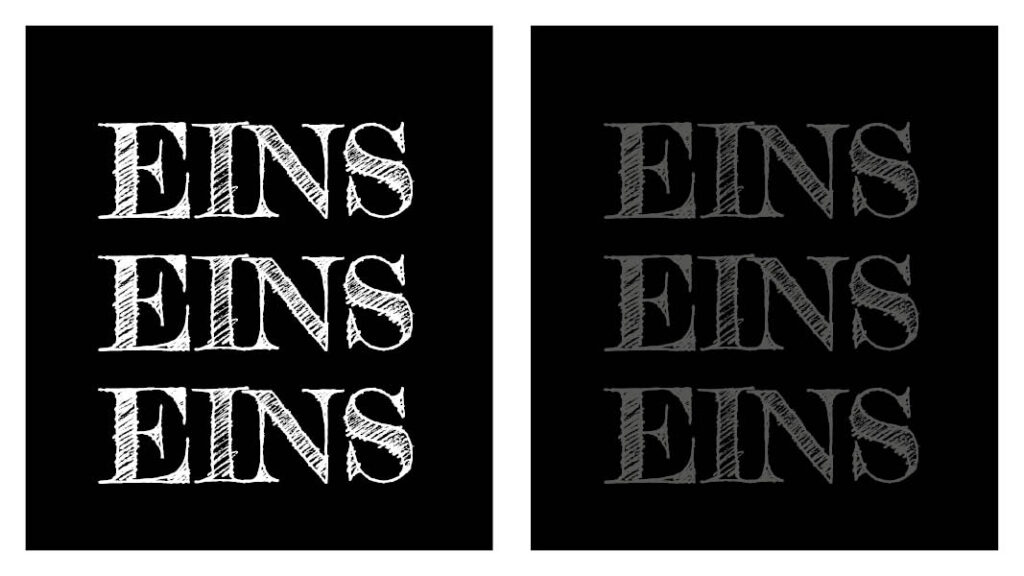
Ein zentraler Aspekt der Farbtheorie ist der Kontrast. Hoher Kontrast hebt Elemente hervor und sorgt für bessere Lesbarkeit, wie weißer Text auf dunklem Hintergrund. Nutze den Graustufen-Test, um zu prüfen, ob der Kontrast ausreicht. Gut eingesetzter Kontrast lenkt die Aufmerksamkeit gezielt, doch zu viel Kontrast kann anstrengend wirken – finde hier eine Balance für ein angenehmes Nutzererlebnis.

Farbpaletten und ihre Wirkung
Die Farbpalette deiner Website sollte harmonisch und durchdacht sein. Ein cleveres Zusammenspiel mehrerer Farben lenkt die Aufmerksamkeit und verbessert die Benutzerführung. Besonders wirkungsvoll sind Kombinationen wie Komplementärfarben (gegenüberliegend im Farbkreis) und triadische Farbschemata (drei gleichmäßig verteilte Farben auf dem Farbkreis).
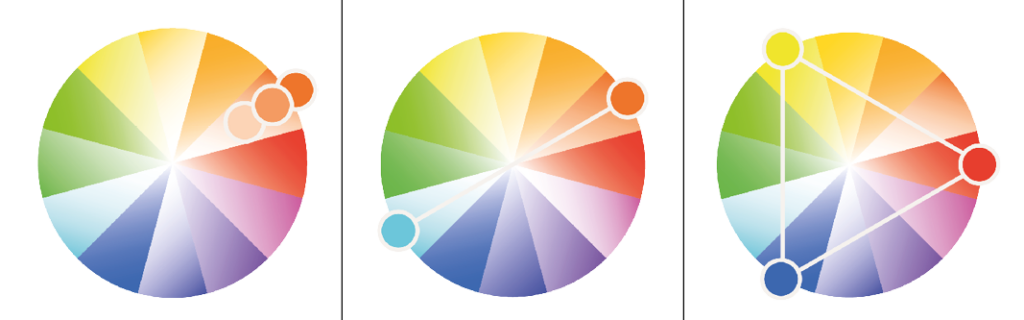
Arten von Farbkombinationen:
- Monochrome Farbschemata: Beruhigend und professionell, da nur eine Farbe und ihre Schattierungen genutzt werden.
- Komplementäre Farbschemata: Betonen Kontrast und schaffen lebhafte Designs.
- Triadische Farbschemata: Nutzen drei gleichmäßig verteilte Farben und bieten lebendige, ausgewogene Kompositionen.

Farbtriaden strategisch nutzen
Farbtriaden bieten die perfekte Balance zwischen Kontrast und Harmonie. Wähle eine Hauptfarbe und nutze die anderen beiden als Akzentfarben, um den Blick der Nutzer zu lenken. Die 60/30/10-Regel ist dabei hilfreich: 60 % Hauptfarbe, 30 % Sekundärfarbe und 10 % Akzentfarbe. Auch Schwarz und Weiß können als neutrale Töne in die Palette integriert werden, um das Gesamtbild abzurunden.
Beispiel für den Einsatz von Farbtriaden: Die Website von Hainz Brandschutz GmbH verwendet ein triadisches Farbschema, das harmonisch und professionell wirkt. Die Hauptfarbe ist ein kräftiges Rot, das Energie und Aufmerksamkeit vermittelt. Die Sekundärfarbe ist ein neutrales Grau, das eine ruhige, sachliche Grundlage bietet und Seriosität ausstrahlt. Die Akzentfarbe ist ein leuchtendes Gelb, das Frische und Freundlichkeit repräsentiert. Diese Kombination aus Rot, Grau und Gelb sorgt für ein ausgewogenes und dynamisches Erscheinungsbild, das die Markenidentität von Hainz Brandschutz effektiv unterstützt.
Praktische Tipps für den strategischen Einsatz von Farben
- Definiere deine Markenidentität: Überlege, welche Farben die Werte deiner Marke am besten widerspiegeln. Ein nachhaltiges Unternehmen könnte Grün wählen, während ein Luxusjuwelier auf Schwarz und Gold setzt.
- Nutze eine Farbhierarchie: Setze kräftige Akzentfarben für Call-to-Action-Buttons ein und wähle gedämpfte Farben für den Hintergrund.
- Berücksichtige Barrierefreiheit: Tools wie der WebAIM Color Contrast Checker helfen dir, die Lesbarkeit für alle Nutzer sicherzustellen.
- Teste deine Farben: Verwende Tools wie Adobe Color oder Canva, um verschiedene Kombinationen zu testen und sicherzustellen, dass die Palette in der Praxis gut funktioniert.
Fazit: Die Macht der Farben und wie sie deine Website zum Erfolg führen
Farben sind ein Schlüsselelement für eine erfolgreiche Website: Sie beeinflussen Emotionen, lenken die Wahrnehmung und optimieren das Benutzererlebnis. Nutze die Prinzipien der Farbtheorie und die 60/30/10-Regel, um eine optisch ansprechende und funktionale Website zu gestalten.
Benötigst du Unterstützung bei der Farbgestaltung deiner Website? Wir stehen bereit, dich zu beraten und ein individuelles Farbkonzept zu entwickeln, das deine Markenbotschaft verstärkt. Kontaktiere uns und lass uns gemeinsam deine Website zum Erfolg führen!
Hey… konnten wir mit diesem Blogbeitrag nicht all deine Fragen zum Thema Farben für Websites klären? Dann kontaktiere uns gerne für ein Erstgespräch oder schreib uns über Facebook oder Instagram! Informiere dich über weitere spannende Themen in unseren anderen Blogartikeln!
Quellenverweis:
